Ini adalah demo pemahaman konteks panjang tentang
fitur eksperimental
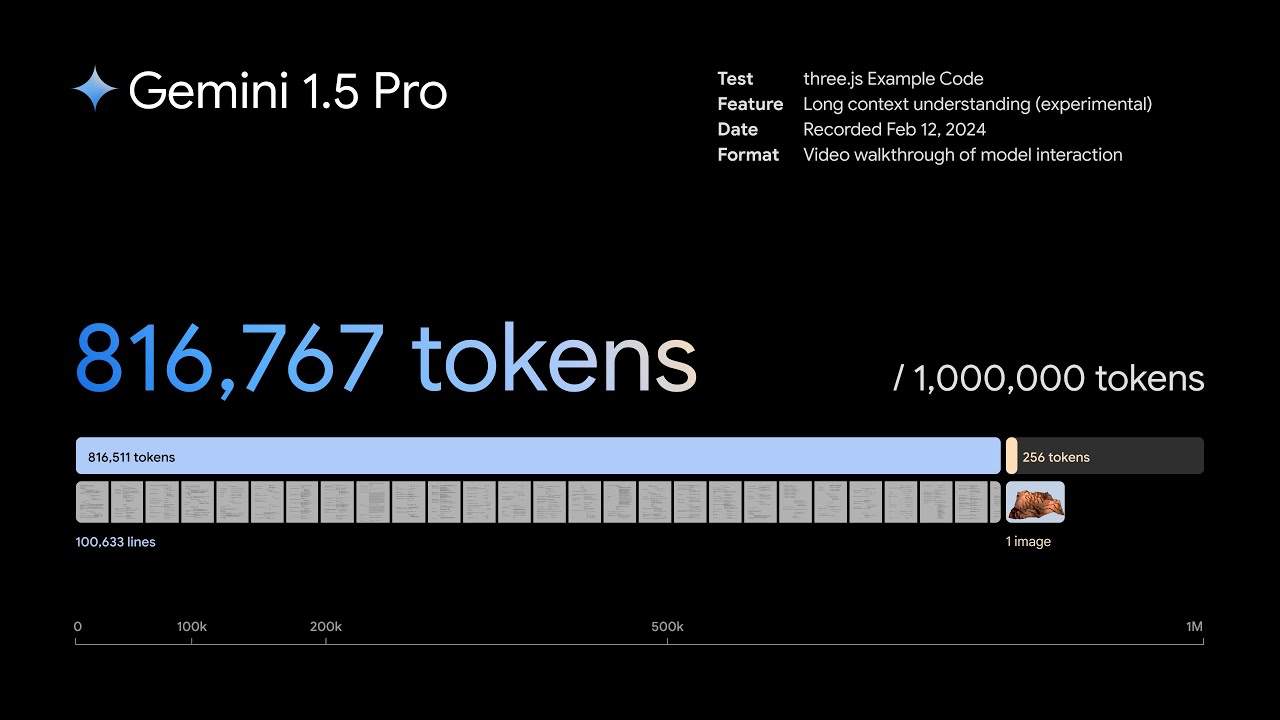
pada design terbaru kami, Gemini 1.5 Pro. Kita akan membahas beberapa contoh perintah
menggunakan kode contoh three.js, yang menghasilkan lebih dari 800.000 token. Kami mengekstrak kode
untuk semua contoh three.js dan menggabungkannya ke dalam data txt
yang kami bawa ke Google AI Studio di sini. Kami meminta model untuk menemukan tiga contoh
pembelajaran tentang animasi karakter. Design tersebut melihat
ratusan contoh dan memilih tiga contoh berikut. Satu
tentang memadukan animasi kerangka, satu tentang pose, dan satu lagi tentang
Adegannya sama, tetapi ia menambahkan
penggeser kecil ini untuk mempercepat, memperlambat, atau bahkan menghentikan animasi dengan cepat.
Ia menggunakan pustaka GUI yang dimiliki demo lain, menetapkan parameter baru yang disebut kecepatan animasi, dan menyambungkannya ke mixer di tempat kejadian.Seperti semua model generatif, respons tidak selalu sempurna. Sebenarnya tidak ada fungsi INIT dalam demonstration ini seperti pada kebanyakan demonstration lainnya. Namun, kode yang diberikannya melakukan apa yang kami inginkan. Selanjutnya, kami mencoba input multimodal dengan memberikan tangkapan layar dari salah satu demo. Kami tidak memberi tahu apa pun tentang tangkapan layar ini dan hanya bertanya
di mana kami dapat menemukan kode untuk demonstration yang terlihat di sini. Seperti yang Anda lihat, design tersebut dapat melihat ratusan demonstration dan menemukan demo yang cocok dengan gambar. Selanjutnya, kami meminta version untuk membuat perubahan pada pemandangan, dengan menanyakan,” bagaimana cara memodifikasi kode untuk membuat medan lebih datar?” Design ini mampu memusatkan perhatian
pada satu fungsi tertentu yang disebut menghasilkan ketinggian, dan menunjukkan kepada kita garis yang tepat untuk diubah. Di bawah kode, dijelaskan dengan jelas cara kerja perubahan. Di sini, di versi upgrade, terlihat medannya memang lebih datar, seperti yang kami minta. Kami mencoba satu lagi tugas modifikasi kode menggunakan trial teks 3D di sini.Kami bertanya, “Saya sedang melihat demo geometri teks dan saya ingin melakukan beberapa penyesuaian. Bagaimana cara mengubah teks menjadi ' ikan mas '.
dan membuat bahan jaring terlihat sangat berkilau dan metalik?” Anda dapat melihat design mengidentifikasi. trial yang benar dan menunjukkan garis-garis tepat di dalamnya. yang perlu diubah. Lebih jauh lagi dijelaskan. sifat-sifat material, sifat logam dan kekasarannya serta cara mengubahnya. untuk mendapatkan efek mengkilap. Anda dapat melihat bahwa ini benar-benar berhasil dan teksnya terlihat lebih bersinar sekarang. Ini hanyalah beberapa contoh. dari apa yang mungkin dilakukan dengan jendela konteks hingga 1 juta. token multimodal di Gemini 1.5 Pro.Ini adalah demo pemahaman konteks panjang tentang. fitur eksperimental. pada version terbaru kami, Gemini 1.5 Pro. Kami akan membahas beberapa contoh. dari mengambil tiga kode contoh jazz
, yang menghasilkan lebih dari 800.000 token
. Kami mengekstrak kode. untuk ketiga contoh jazz dan menggabungkannya ke dalam data teks ini,. yang kami bawa ke Google. Kami mengekstrak kode.
Kami meminta design untuk menemukan tiga contoh. Model tersebut melihat.
Selanjutnya, kami menanyakan apa yang mengontrol animasi. Dan Anda dapat melihat di sini. Selanjutnya, kami ingin melihat apakah kami dapat.
Tunjukkan pada saya beberapa kode untuk menambahkan penggeser guna mengontrol kecepatan animasi. dan menggunakan jenis konyol yang sama.
Trial lainnya sudah. Ini adalah tampilan sebelumnya di. situs tiga JS asli. Dan inilah versi modifikasinya.Adegannya sama,.
tetapi ia menambahkan penggeser kecil ini untuk mempercepat,
memperlambat,. atau bahkan menghentikan animasi dengan cepat. Itu menggunakan perpustakaan konyol ini.
Demo lainnya telah menetapkan parameter baru. yang disebut Kecepatan Animasi dan menghubungkannya ke mixer di tempat kejadian. Selanjutnya, kami mencoba input multi-modal.
Kami tidak memberi tahu apa
pun. Seperti yang Anda lihat, model tersebut dapat. Selanjutnya, kita meminta model.
untuk membuat perubahan pada pemandangan, menanyakan Bagaimana cara memodifikasi kode.
untuk membuat medan lebih datar? Design ini mampu memusatkan perhatian pada satu.
fungsi tertentu yang disebut menghasilkan ketinggian,. dan menunjukkan kepada
kita garis yang tepat untuk diubah. Di bawah kode,. dijelaskan dengan jelas cara kerja perubahan di sini dalam versi
yang diperbarui. Terlihat medannya memang. lebih datar, seperti yang kami minta.
Kami mencoba satu lagi tugas modifikasi kode menggunakan. demonstration teks 3D di sini.
Kami bertanya, saya sedang melihat demo geometri teks.
dan saya ingin membuat beberapa penyesuaian.Bagaimana cara mengubah teks menjadi ikan mas.
dan membuat bahan jaring terlihat sangat berkilau? Metalik. Anda dapat melihat design mengidentifikasi.
trial yang benar dan menunjukkan garis-garis tepat di dalamnya. yang perlu diubah. Lebih jauh lagi.
dijelaskan sifat logam dan kekasaran material serta cara mengubahnya.
untuk mendapatkan efek mengkilap.

Anda dapat melihat version mengidentifikasi.
Seperti semua design generatif, respons. Kami merasa mungkin bisa menggunakan kembali. Ini hanyalah beberapa contoh.
Ini adalah demonstration pemahaman konteks panjang tentang. Kita akan membahas beberapa contoh perintah. Kami mengekstrak kode.
untuk ketiga contoh JS dan menggabungkannya ke dalam data teks.
yang kami bawa ke Google Studio di sini.Kami meminta version untuk menemukan tiga contoh. pembelajaran tentang
animasi karakter.
Version tersebut melihat ratusan. contoh dan memilih tiga contoh berikut.
Selanjutnya, kami menanyakan apa yang
mengontrol. Seperti yang Anda lihat di sini,. Selanjutnya, kami ingin melihat.
apakah kode ini dapat disesuaikan untuk kami.Jadi kami bertanya. Selanjutnya, kami ingin melihat.
apakah kami dapat menyesuaikan kode ini untuk kami. Jadi kami bertanya, Tunjukkan
pada saya beberapa kode. untuk menambahkan penggeser guna mengontrol kecepatan animasi dan menggunakan.
jenis yang sama dengan demo lainnya. Ini adalah tampilan sebelumnya di. situs tiga JS asli. Dan inilah versi modifikasinya. Adegannya sama,. tetapi ia menambahkan penggeser kecil ini untuk mempercepat, memperlambat,. atau bahkan menghentikan animasi dengan cepat. Itu menggunakan perpustakaan konyol ini. Demo lainnya telah menetapkan parameter. yang disebut kecepatan animasi dan menghubungkannya ke mixer dalam adegan. Selanjutnya, kami mencoba input multi-modal. dengan memberikan tangkapan layar dari salah satu demo. Kami tidak memberi tahu apa word play here tentang. tangkapan layar tersebut dan hanya bertanya di mana kami bisa. Selanjutnya kita mencoba input multimodal dengan memberikan. screenshot salah satu demo.Kami tidak memberi tahu apa pun. tentang tangkapan layar tersebut dan hanya bertanya di mana kami dapat menemukan. kode untuk adegan demonstration ini di sini.
Seperti yang Anda lihat, version tersebut dapat melihat ratusan demonstration. Selanjutnya, kita meminta design.
untuk membuat medan lebih datar
? Version ini dapat memusatkan perhatian pada satu. fungsi tertentu yang disebut menghasilkan ketinggian, dan menunjukkan kepada kita. baris yang tepat untuk diubah di bawah kode. Ini dengan jelas menjelaskan cara kerja perubahan. di sini dalam versi
yang diperbarui. Terlihat medannya memang. lebih datar seperti yang kita minta.
Kami mencoba satu lagi tugas modifikasi kode menggunakan teks 3D ini. Kami mencoba satu lagi tugas modifikasi kode menggunakan demo tekstur 3D di sini.Kami mencoba satu lagi tugas modifikasi kode.
Saya sedang melihat demonstration geometri teks. Bagaimana cara mengubah teks menjadi ikan mas. Anda dapat melihat model mengidentifikasi.
demo yang benar dan menunjukkan garis-garis tepat di dalamnya. yang perlu diubah. Lebih jauh lagi dijelaskan. sifat-sifat material, kekasaran dan kekasaran logam serta cara mengubahnya.
untuk mendapatkan efek mengkilap.
Seperti design alternatif, tanggapan. tidak selalu sempurna. Kami merasa mungkin bisa menggunakan kembali. contoh materi yang sama, tetapi Anda dapat melihat bahwa itu benar-benar.
Ini hanyalah beberapa contoh. Ini hanyalah beberapa contoh.
dari apa yang mungkin dilakukan dengan jendela konteks. hingga 1 juta token multimodal
di Gemini 1.5 Pro.Ini adalah demo fitur eksperimental pemahaman konteks panjang.
Kita akan membahas
beberapa contoh perintah. Kami mengekstrak kode. Kami meminta mereka semua untuk menemukan tiga contoh.
Model tersebut melihat ratusan. contoh dan memilih tiga contoh berikut. Tentang memadukan animasi kerangka. Bagaimana dengan posture? Lalu bagaimana dengan. target morf untuk animasi wajah? Semua pilihan bagus berdasarkan permintaan kami. Dalam pengujian ini, model mengambil gambar.
Dalam pengujian ini,. design memerlukan waktu sekitar 60 detik untuk merespons setiap perintah ini.
Namun perlu diingat bahwa waktu latensi. mungkin lebih tinggi atau lebih rendah, karena ini adalah fitur eksperimental yang. kami optimalkan. Dalam pengujian ini,.
design memerlukan waktu sekitar 60 detik untuk merespons setiap perintah ini.
Tapi pertahankan dalam ujian ini. Model memerlukan waktu sekitar 60 detik. untuk merespons setiap perintah ini.Namun perlu diingat bahwa waktu latensi. mungkin lebih tinggi atau lebih rendah, karena ini adalah fitur eksperimental yang. kami optimalkan. Selanjutnya, kami menanyakan apa yang mengontrol animasi. pada trial Tokyo terkecil. Selanjutnya, kami menanyakan apa yang mengontrol. animasi pada demo Tokyo terkecil.
Seperti yang Anda lihat di sini,. model dapat menemukan demonstration tersebut dan menjelaskan bahwa animasi. tertanam dalam version GLT. Dan Anda dapat melihat. di sini model tersebut dapat menemukan demo tersebut dan menjelaskan bahwa animasi tersebut. tertanam dalam model GLT. Dan Anda dapat melihat di sini. version tersebut dapat menemukan trial tersebut dan menjelaskan bahwa animasi tersebut. tertanam dalam model GLT. Selanjutnya, kami ingin melihat apakah kami dapat.
Jadi kami bertanya, Tunjukkan pada saya beberapa kode untuk menambahkan penggeser.
Memiliki. Selanjutnya, kami ingin melihat apakah Anda dapat.
menyesuaikan kode ini untuk kami. Jadi kami bertanya,.
Tunjukkan pada saya beberapa kode untuk menambahkan penggeser guna mengontrol kecepatan animasi.
dan menggunakan jenis lengket yang sama.Demo lainnya memiliki tampilan seperti sebelumnya di tiga situs JS asli,. dan inilah versi modifikasinya.
Ia menggunakan ini. Itu menggunakan perpustakaan konyol ini.
Demonstration lainnya telah menetapkan parameter. yang disebut kecepatan animasi dan
menghubungkannya ke mixer dalam adegan. Selanjutnya, kami mencoba input multi-modal. dengan memberikan tangkapan layar dari salah satu demonstration.
Seperti yang Anda lihat, design tersebut dapat melihat ratusan demo. Selanjutnya, kita meminta model. Design ini mampu memusatkan perhatian pada satu.
fungsi tertentu yang disebut menghasilkan ketinggian,. dan menunjukkan kepada kita garis yang tepat untuk diubah. Di bawah, kode dengan jelas menjelaskan cara kerja perubahan. di sini dalam versi yang diperbarui.
Anda dapat melihat bahwa version tersebut mampu membidik satu fungsi tertentu.
yang disebut menghasilkan tinggi dan menunjukkan kepada kita baris yang tepat. untuk diubah di bawah kode. Ini dengan jelas menjelaskan cara kerja perubahan. di sini dalam versi yang diperbarui. Terlihat medannya memang lebih datar,. seperti yang kami minta.
Kami mencoba satu lagi tugas modifikasi kode. menggunakan demo 3D Tex di sini.Kami bertanya.
Saya sedang melihat demonstration Tex Geometry. dan saya ingin membuat beberapa penyesuaian.
Bagaimana cara mengubah teks menjadi. ikan mas dan membuat bahan jaring terlihat sangat berkilau dan metalik? Anda dapat melihat model mengidentifikasi. trial yang benar dan menunjukkan garis-garis tepat di dalamnya. yang perlu diubah. Lebih jauh lagi. dijelaskan sifat-sifat material, kekasaran dan
kekasaran logam serta cara mengubahnya. untuk mendapatkan efek mengkilap.
Seperti semua model generatif, respons. tidak selalu sempurna. Kami merasa mungkin bisa menggunakan kembali. contoh materi yang sama, tetapi Anda dapat melihat bahwa itu benar-benar. berhasil dan teksnya terlihat jauh lebih cemerlang sekarang. Seperti semua design generatif, respons. tidak selalu sempurna. Kami merasa mungkin
bisa menggunakan kembali. contoh materi yang sama, tetapi Anda dapat melihat bahwa itu benar-benar berhasil. dan teksnya terlihat jauh lebih cemerlang sekarang. Ini hanyalah beberapa contoh. dari apa yang mungkin dilakukan dengan jendela konteks hingga 1 juta. token multimodal di Gemini, 1.5 Pro. Ini hanyalah beberapa contoh. dari apa yang mungkin terjadi dengan jendela konteks 1 juta. token multimodal di Gemini 1.5
Pro.
Selanjutnya, kami menanyakan apa yang mengontrol animasi. Selanjutnya, kami menanyakan apa yang
mengontrol. Selanjutnya, kami menanyakan apa yang mengontrol animasi. Selanjutnya, kami menanyakan apa yang mengontrol. Seperti yang Anda lihat, design tersebut dapat melihat ratusan trial.